Belajar HTML Dasar : Mengenal Class dan Id #14
Mengenal Class dan Id, sesuai yang dijelaskan pada materi yang sebelumnya bahwa class dan id sangatlah penting.
Class dan Id bisa dibilang sebagai penanda pada html, maksud penanda disini adalah element-element html dapat diberi tanda class atau id untuk apa nih class dan id diberi tanda? agar dapat dimanipulasi menggunakan css atau javascript.
Mengenal Class dan Id Pada HTML
Perbedaan dari Class dan Id adalah Class dipanggil CSS atau Javascript dengan menggunakan tanda titik, dan Id dipanggil pada CSS atau Javascript dengan tanda #, ada kelebihannya pada Class, Yaitu Class dapat sipanggil sekaligus, Sedangkan Id hanya dapat bekerja pada satu penanda saja, Perhatikan pada contoh berikut untuk memberikan pemahaman lebih tentang Class dan Id pada HTML ini.
Pada File HTML
Perhatikan pada contoh diatas kotak 1, kotak 2, dan kotak 3 kita beri tanda dengan Class yang kita beri nama "kotak" dan kotak 4 kita beri tanda dengan id yang kita beri dengan nama kotak juga.
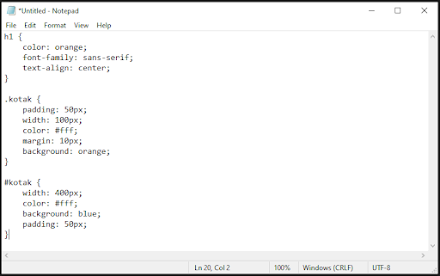
Selanjutnya pada CSS juga dapat anda lihat Class dipanggil dengan tanda titik dan id dipanggil dengan tanda #.




Posting Komentar untuk "Belajar HTML Dasar : Mengenal Class dan Id #14"